Capybara Design 竹内 直人(著) , 竹内 瑠美(著)
※1点の税込金額となります。 複数の商品をご購入いただいた場合のお支払金額は、 単品の税込金額の合計額とは異なる場合がございますので、予めご了承ください。
本書は手を動かしてWebサイトを作りながら
HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
初学者が1冊目に読む本としてふさわしい内容を盛り込んでいるため、
これを読めば必要な基礎知識がひととおり身につきます。
制作できるサイトは計4種。
初歩的な内容から少しずつレベルアップしていき、
Flexboxレイアウト・CSSグリッドレイアウト・
レスポンシブデザイン・CSSアニメーションも作れるようになります。
またコーディングの知識だけではなく、
学習を続ける上での学び方のコツやポイントも紹介。
知識ゼロからスタートした人でも、1冊を読み終えるころには
自ら学習を深めていけるようになるでしょう。
■わかりやすい!楽しい!ポイント
・やさしく要点をおさえた解説
・手を動かして作ることを重視した構成
・おしゃれでバリエーション豊かなサンプルサイト
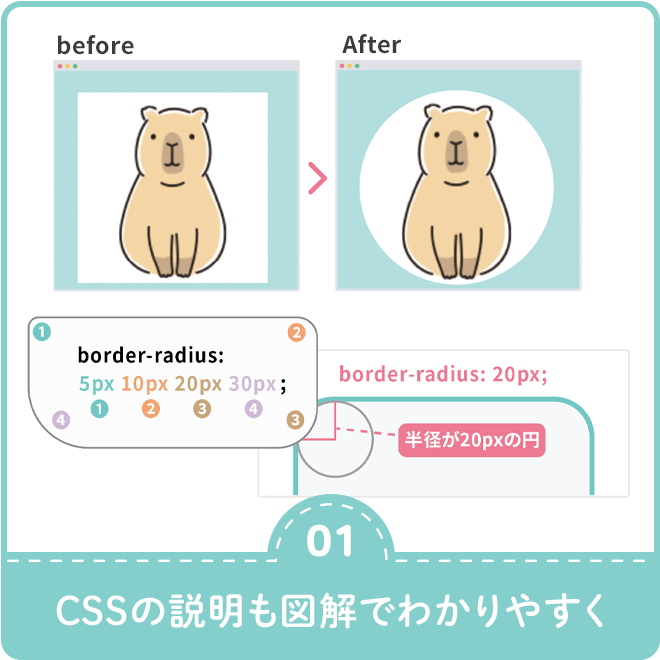
・豊富な図解とイラスト、キャラクターによるガイド
・重要ポイントの理解を助ける補足動画
■こんな方におすすめ!
・Webサイト制作をゼロから学びたい初心者
・1冊目の入門書を探している人
・Web制作の仕事を目指している人
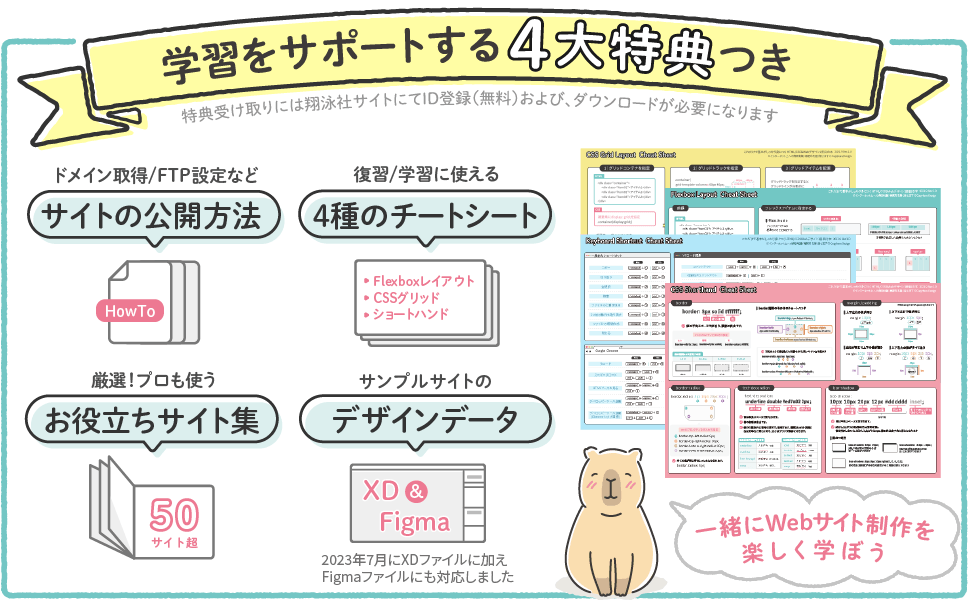
■学習をサポート!嬉しい4大特典つき
(※翔泳社サイトにて無料のID登録とダウンロードの必要があります)
1.サンプルサイトのデザインデータ(Figma・XD)
- 画像の切り出しや色/数値抽出の練習用に
- デザインファイルの作り方の参考に
2.特典PDF:Webサイトの公開方法
- 最後に必要な公開作業の手順も解説!
- レンタルサーバー/ドメインについてやFTPソフトの使い方
3.制作に役立つおすすめサイト集
- 実際のしごとで使っているサイトを厳選!
- Webデザイン編/コーディング編と合計、約50サイトを紹介
4.初学者必携のチートシート
- 横において学習すると学びやすい!
- Flexboxレイアウト/CSSグリッドレイアウト/CSSのショートハンド/キーボード入力サポートの4種


基本のHTML&CSS / ボックスモデル

Flexboxレイアウト / 構造化タグ

レスポンシブWebデザイン / CSSアニメーション / Webフォント

複数ページサイトの構築 / CSSグリッドレイアウト

豊富な図解とイラストでわかりやすい!手順ごとにBefore/Afterの画像もあるのでワークがスイスイ進みます。

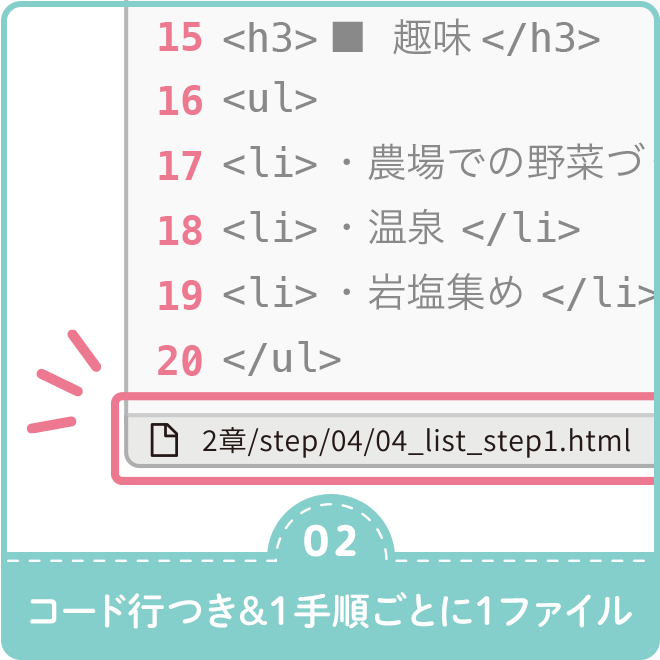
よくあるつまずきは「見本と同じにならない」こと。本書では手順ごとにファイルを用意し、コード行も記載。見本との比較が簡単です。

Flexbox、CSSアニメーションなど動画があるとわかりやすい項目は動画で補足。つまずきがちな導入部分も動画でフォローします。

HTMLの仕様は正式にHTML Living Standardに一本化されました。本書では"新"標準の仕様書に基づいて執筆されているので安心です。

Flexbox・CSSグリッド・CSSアニメーションなど、イマの技術も幅広く対応。知識をアップデートしたい方にもオススメです。

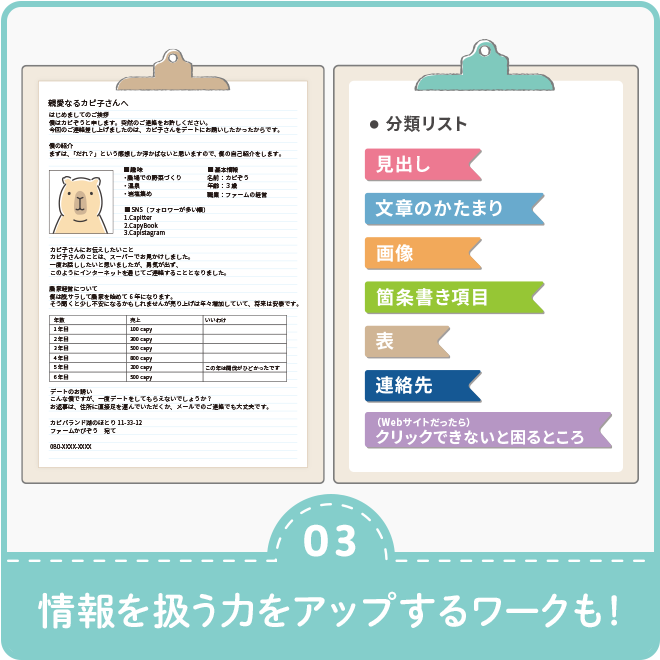
Web制作で大切なのが「情報を扱う力」。ワークを通じて「情報を整理する力」と「情報を活用する力」が身につきます。

Part1:HTMLを書いてみよう
01章 ウォーミングアップをしよう
02章 HTMLのきほんを学ぼう
Part2:SNSリンク集を作ってみよう
03章 CSSのきほんを学ぼう
04章 SNSリンク集のCSSを書いてみよう
Part3:2カラムページを作ってみよう
05章 ブログサイトのHTMLを書いてみよう
06章 ブログサイトのCSSを書いてみよう
Part4:1カラムページを作ってみよう
07章 Web招待状サイトのHTMLを書いてみよう
08章 Web招待状サイトのCSSを書いてみよう
09章 CSSアニメーションをつけてみよう
10章 レスポンシブウェブデザインに対応させよう
Part5:複数ページのサイトを作ってみよう
11章 制作の流れとWebデザインのきほん
12章 レストランサイトのCSSを書こう(モバイル)
13章 レストランサイトのCSSを書こう(PC)
14章 参考サイトの活用方法を学ぼう
15章 Webサイトを公開する準備をしよう
v・_・v さん
2022-02-25
前に読んだやつ同じような本で軽く予習してたのでより分かりやすかった。一つ一つのプロパティの解説が詳しく載ってるし、基本は身につくと思う。