Webサイト制作を始めたばかりのHTML/CSS初心者の前には、
さまざまな壁が立ちはだかります。
「デザインを思い通りに再現できない」
「タグやプロパティの組み合わせ方がわからない」
「ページを組み立てる流れがイメージできない」
もしあなたがこんな課題を抱えていて、
コードを書く手が思うように進まない…と悩んでいるなら、
本書はぴったりの一冊です。
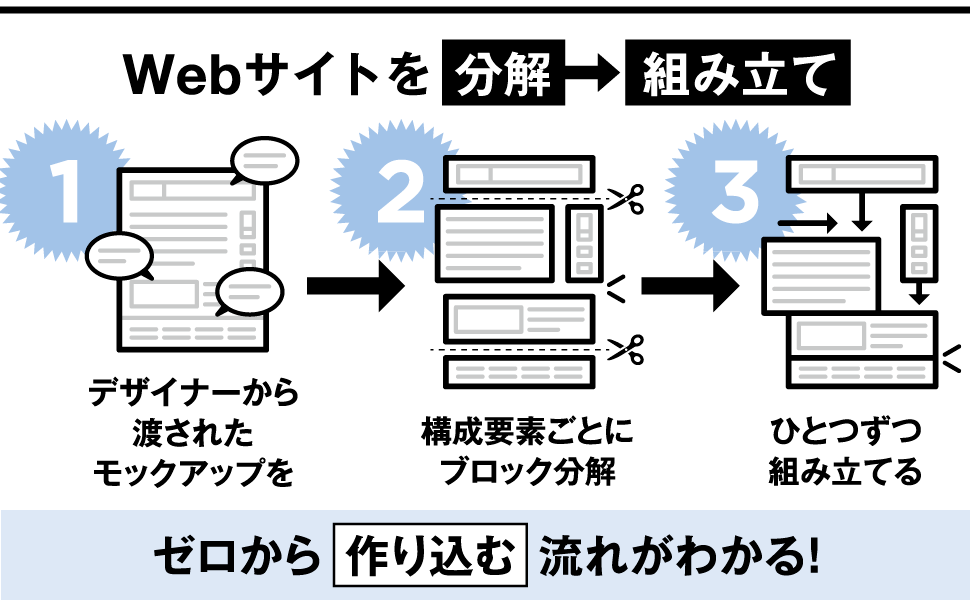
本書は、モックアップ(サイトのデザインラフ)をもとに、
サイトの構成要素を【ブロック分解】してから、
ひとつずつコーディングして【組み立てる】…という
本格的なWeb制作さながらのプロセスを、ハンズオンで学習します。
【分解】するから、
・サイトデザインの細かな意図
・デザイナーが配慮しているポイント がわかります。
【組み立て】ながら、
・Web制作の一連の流れ
・UIパーツの見た目を整える方法 がわかります。
ひとつのサイトを完成形まで作り込む流れを通じて、
デザインラフを的確に再現するための
実践的なコーディングテクニックが無理なく習得できます。
■こんなあなたにおすすめ!
・HTML/CSSの入門書を一冊読み終えた初級者
・実践的なコーディングテクニックが知りたい、駆け出しのWeb系エンジニア
・オリジナルのWebサイトを作るための力をつけたい学習者、再入門者
■目次
Ch01 モックアップをブロック分解
Ch02 ファイルの準備
Ch03 HTMLのコーディング準備
Ch04 HTMLのコーディング
Ch05 CSSのコーディング準備
Ch06 CSSのコーディング
Ch07 CSSでのレスポンシブ対応
Ch08 自分のポートフォリオへ




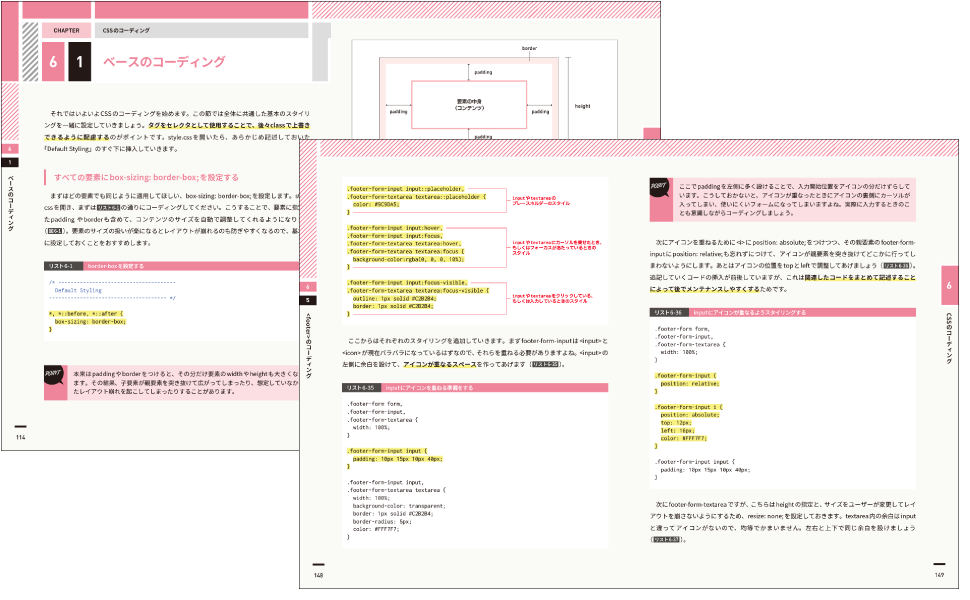
Web制作の基本的なステップ通りに、ハンズオン形式でコードを書きながら学んでいけます。

デザインからHTML/CSSにどのように落とし込んだらいいのかが理解できます。

現場で即戦力になるためのコツやノウハウ、実際に使われている最新技術も学べます。

■Ch01 モックアップをブロック分解
1-1 モックアップとは
1-2 モックアップはこうして渡される
1-3 初心者がコーディングでつまずきがちなこと
1-4 サイトを構成する基本要素
1-5 モバイル版のブロック分解
1-6 タブレット版のブロック分解
1-7 ラップトップ版のブロック分解
■Ch02 ファイルの準備
2-1 ファイル構成
2-2 画像の準備
2-3 normalize.cssとreset.css
■Ch03 HTMLのコーディング準備
3-1 分解したモックアップの確認
3-2 レスポンシブ対応する上で確認すること
3-3 ボトムアップのアプローチ方法
3-4 トップダウンのアプローチ方法
3-5 今回のアプローチ方法を考える
■Ch04 HTMLのコーディング
4-1 骨組みのコーディング
4-2 ベースのコーディング
4-3 Headerのコーディング
4-4 Mainのコーディング
4-5 Footerのコーディング
4-6 ナビゲーションの設定
■Ch05 CSSのコーディング準備
5-1 分解したモックアップの確認(CSS)
5-2 デザイナーに確認してほしいこと
5-3 ファイルの準備(セクション分け)
5-4 スタイリングする際に気にかけること
■Ch06 CSSのコーディング
6-1 ベースのコーディング(グローバルスタイル)
6-2 共通クラスのコーディング
6-3 Headerのコーディング
6-4 Mainのコーディング
6-5 Footerのコーディング
■Ch07 CSSでのレスポンシブ対応
7-1 モバイル版のコーディング
7-2 タブレット版のコーディング
7-3 ラップトップ版のコーディング
■Ch08 自分のポートフォリオへ
8-1 コンテンツの差し替え
8-2 カラーパレット作成
8-3 (もう一歩)下層ページを作成