-
本製品は電子書籍【PDF版】です。
-
ご購入いただいたPDFには、購入者のメールアドレス、および翔泳社独自の著作権情報が埋め込まれます。
PDFに埋め込まれるメールアドレスは、ご注文時にログインいただいたアドレスとなります。
Amazon Payでのお支払いの場合はAmazonアカウントのメールアドレスが埋め込まれます。
-
本製品を無断で複製、転載、譲渡、共有および販売を行った場合、法律により罰せられる可能性がございます。
-
ご購入の前に必ずPDF利用案内をお読みください。
Webパフォーマンスの基礎知識から最適化テクニックまで!
本書はWebパフォーマンスの実践書『Web Performance in Action』の日本語版です。Webサイトをより速くするためのテクニックを網羅的に、かつ丁寧に解説した一冊です。
Webパフォーマンスの基礎知識から、CSSの最適化、クリティカルCSS、画像のレスポンシブ化・最適化、フォント、JavaScriptの高速化、サービスワーカーを使ったパフォーマンス向上、データ転送の効率化、HTTP/2、gulpを使った自動化まで、Webページ・サイトのスピードをアップするために知っておくべき知識とテクニックを徹底的に解説しています。
【本書の特徴】
○Webパフォーマンスを向上するためのテクニックやツールを全般的・体系的に学べる
○パフォーマンス向上テクニック、画像・フォントの最適化、HTTP/2と最適化フローを解説
【前提知識】
○Web開発の基礎知識(HTML/CSS/JavaScript)
PDF版のご利用方法
- ご購入後、SEshopにログインし、会員メニューに進みます。
- ご購入電子書籍およびデータ > [ご購入電子書籍およびダウンロードデータ一覧]をクリックします。
- 購入済みの電子書籍のタイトルが表示されますので、リンクをクリックしてダウンロードしてください。
- PDF形式のファイルを、お好きな場所に保存してください。
- 端末の種類を問わず、ご利用いただけます。
著者
Jeremy Wagner(ジェレミー・ワグナー)
フロントエンドのWeb開発者として10年以上の経験を持っています。Webパフォーマンスに関する執筆活動の他、Web開発関連のカンファレンスでさまざまなトピックに関する講演を行っています。
著者Webサイト:https://jeremywagner.me
Twitter:@malchata
監訳者
武舎 広幸(むしゃ ひろゆき)
国際基督教大学、山梨大学大学院、カーネギーメロン大学機械翻訳センター客員研究員等を経て、東京工業大学大学院博士後期課程修了。マーリンアームズ株式会社(www.marlin-arms.co.jp)代表取締役。主に自然言語処理関連ソフトウェアの開発、コンピュータや自然科学関連の翻訳、辞書サイトDictJuggler の運営などを手がける。訳書に『マッキントッシュ物語』『暴走する帝国』(以上翔泳社)『ハイパフォーマンスWebサイト』『インタフェースデザインの心理学』(以上オライリー・ジャパン)など多数がある。www.musha.comにウェブページ。
阿部 和也(あべ かずや)
1973年頃よりFORTRAN、1980年頃よりBASICでプログラミングを始める。COBOL、PL/Iを経て、1988年頃よりCプログラミングを開始し、1990年にMacintosh用ビットマップフォントエディタ「丸漢エディター」を発表。その後、C++によるMac OS 9用ビットマップフォントエディタの開発にも従事した。2003年よりPerl、PHP、JavaScriptによるウェブアプリケーション開発に取り組んでいるが、一貫して文字と言語に興味を持っている。www.mojitokotoba.comにウェブページ、cazz.blog.jpにブログ。
上西 昌弘(うえにし まさひろ)
学生時代から講義や趣味でプログラミングに親しむ。製造業の情報部門で3D CGおよびAI技術をベースにした開発業務に長年従事した。コンピュータ関係を中心とした書籍の翻訳に参加するとともに、産業翻訳に携わっている。訳書に『日本海軍空母vs 米海軍空母 太平洋1942(オスプレイ“対決”シリーズ)』(大日本印刷)などがある。
購入特典
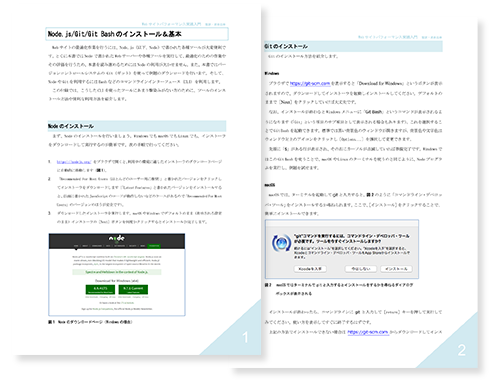
Node.js/Git/Git Bashのインストール&基本
本書で利用するNode.js、Git、Git Bashのインストール方法と、基本的な使い方を紹介したドキュメントです。Node.jsやGitのインストールのほか、bashの記号、コマンド、ショートカット、そしてGitの利用方法について解説しているので、それぞれのツールにまだ慣れていない方はぜひ活用してください!
※翔泳社運営サイト「SEBook」に移動します。特典ダウンロードには会員登録が必要です。
CHAPTER 1 Webパフォーマンス概説
1.1 パフォーマンスの重要性
1.1.1 WebパフォーマンスとUX
1.2 ブラウザとサーバーの通信方法
1.2.1 HTTP
1.2.2 Webページのロード方法
1.3 最適化のための準備
1.3.1 Node.jsとGitのインストール
1.3.2 サンプルサイトのダウンロードと実行
1.3.3 ネットワーク接続のシミュレーション
1.4 Google Chromeのネットワークツール
1.5 サンプルサイトの最適化
1.5.1 テキストファイルの縮小化
1.5.2 サーバーの圧縮機能
1.5.3 画像の最適化
1.6 全体の成果
1.7 まとめ
CHAPTER 2 パフォーマンス評価ツールの利用
2.1 Google PageSpeed Insights
2.1.1 Webパフォーマンスの評価
2.1.2 Googleアナリティクスを使った複数ページのレポート
2.2 ブラウザ組み込みのパフォーマンス評価ツール
2.3 ネットワークリクエストの分析
2.3.1 タイミング情報の表示
2.3.2 HTTPのヘッダ情報の表示
2.4 レンダリングのパフォーマンスのチェック
2.4.1 ブラウザによるページのレンダリング
2.4.2 Google ChromeのPerformanceパネル
2.4.3 他のブラウザを使った場合
2.5 ChromeにおけるJavaScriptのベンチマーキング
2.6 デバイスのシミュレーションやモニタリング
2.6.1 パソコンのブラウザを使ったデバイスのシミュレーション
2.6.2 Android機器のPCからのデバッグ
2.6.3 iOS機器で表示されているWebページのデバッグ
2.7 ネットワーク接続のカスタマイズ
2.8 まとめ
CHAPTER 3 CSSの最適化
3.1 簡潔な表現を用いて繰り返しを避ける
3.1.1 CSS短縮形で書く
3.1.2 浅いCSSセレクタを使う
3.1.3 浅いセレクタの拾い出し
3.1.4 LESSやSASSを利用する際の留意点
3.1.5 繰り返しの排除
3.1.6 csscssで冗長な箇所を見つける
3.1.7 CSSのセグメント化
3.1.8 CSSフレームワークのカスタマイズ
3.2 モバイルファーストはユーザーファースト
3.2.1 モバイルファーストとデスクトップファースト
3.2.2 モバイルゲドン
3.2.3 Googleのモバイルフレンドリーガイドライン
3.2.4 モバイルフレンドリーかどうかの検証
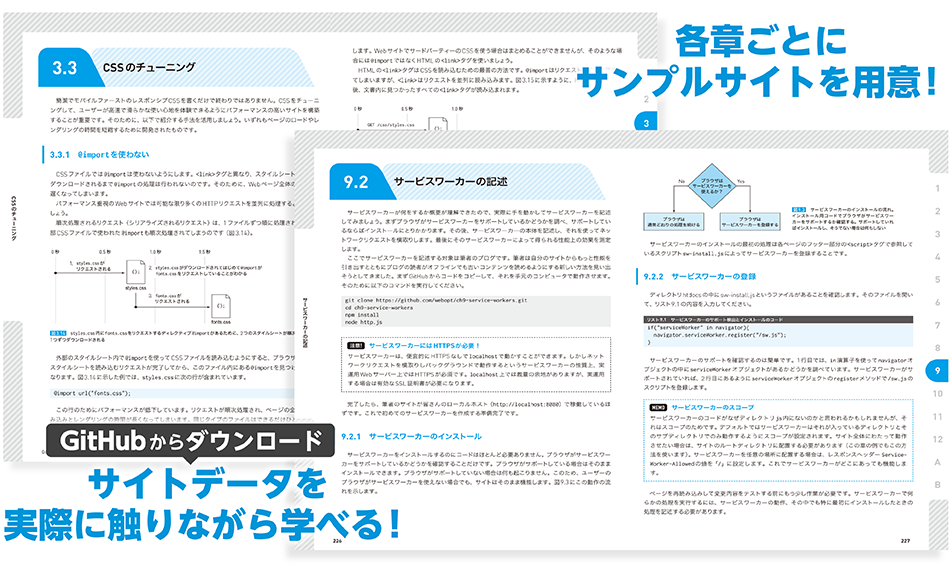
3.3 CSSのチューニング
3.3.1 @importを使わない
3.3.2 CSSは内に置く
3.3.3 より速いセレクタの利用
3.3.4 flexboxの利用
3.4 CSSトランジション
3.4.1 CSSトランジションの概要
3.4.2 CSSトランジションのパフォーマンス
3.4.3 will-changeを使ったトランジションの最適化
3.5 まとめ
CHAPTER 4 クリティカルCSS
4.1 クリティカルCSSが解決する問題
4.1.1 スクロールの要否を分ける境界
4.1.2 レンダリングのブロック
4.2 クリティカルCSSの仕組み
4.2.1 境界より上の部分のスタイルの読み込み
4.2.2 スクロールが必要な部分のスタイルの読み込み
4.3 クリティカルCSSの実装
4.3.1 サンプルのレシピサイト
4.3.2 クリティカルCSSの抽出
4.3.3 境界より下のCSSの読み込み
4.4 メリットの計測
4.5 保守を容易に
4.6 複数ページからなるWebサイト
4.7 まとめ
CHAPTER 5 画像のレスポンシブ対応
5.1 最適な画像を提供しなければならない理由
5.2 画像の形式と用途
5.2.1 ラスター画像の扱い
5.2.2 SVG画像
5.2.3 画像形式の選択
5.3 CSSによる画像の指定
5.3.1 メディアクエリを使ったCSS内での画像の選択
5.3.2 高DPIディスプレイへの対応
5.3.3 CSSでのSVG画像の指定
5.4 HTMLによる画像の指定
5.4.1 画像全般に適用するmax-widthの指定
5.4.2 srcset
5.4.3 pictureの利用
5.4.4 Picturefillを使った画像の代替
5.4.5 HTML内でのSVGの利用
5.5 まとめ
CHAPTER 6 さまざまな画像最適化手法
6.1 スプライトの利用
6.1.1 ツールの準備
6.1.2 スプライトの生成
6.1.3 生成されたスプライトの指定
6.1.4 スプライトに関する考慮点
6.1.5 Grumpiconを使った代替ラスター画像の利用
6.2 画像の軽量化
6.2.1 imageminを使ったラスター画像の軽量化
6.2.2 SVG画像の最適化
6.3 WebP画像
6.3.1 imageminを用いた不可逆圧縮WebP画像の作成
6.3.2 imageminを用いた可逆圧縮WebP画像の作成
6.3.3 WebPをサポートしないブラウザのサポート
6.4 画像の遅延読み込み
6.4.1 HTMLの設定
6.4.2 遅延ローダーの作成
6.4.3 JavaScriptなしのユーザーへの対応
6.5 まとめ
CHAPTER 7 フォントの最適化
7.1 フォントの賢い使い方
7.1.1 フォントとフォントバリアントの選択
7.1.2 独自の@font-faceカスケードの作成
7.2 EOTおよびTTFの圧縮
7.3 フォントのサブセット化
7.3.1 手作業によるサブセット化
7.3.2 属性unicode-rangeを使ったフォントサブセットの配信
7.4 フォント読み込みの最適化
7.4.1 フォント読み込みに関する問題
7.4.2 CSS属性font-displayの使用
7.4.3 Font Loading APIの利用
7.4.4 Font Face Observerの利用
7.5 まとめ
CHAPTER 8 JavaScriptの最適化
8.1 スクリプトのロード時間の削減
8.1.1 <script>要素の配置
8.1.2 スクリプトの非同期的な読み込み
8.1.3 async属性の指定
8.1.4 複数のスクリプトでasync属性を安全に使う
8.2 コンパクトで高速なjQuery互換ライブラリを使う
8.2.1 代替ライブラリの比較
8.2.2 互換ライブラリの紹介
8.2.3 ファイルサイズの比較
8.2.4 処理性能の比較
8.2.5 代替ライブラリの利用
8.2.6 Zepto
8.2.7 ShoestringまたはSprintを使う場合の注意点
8.3 JavaScriptのネイティブメソッドの利用
8.3.1 DOMのレディ状態の確認
8.3.2 要素の選択とイベントのバインド
8.3.3 classListを使った要素のクラス操作
8.3.4 要素の属性と内容の読み取りと変更
8.3.5 Fetch APIでAJAXリクエストを送信
8.3.6 Fetch APIの利用
8.3.7 Fetch APIのポリフィル
8.4 requestAnimationFrameによるアニメーション
8.4.1 requestAnimationFrameの概要
8.4.2 タイマー関数によるアニメーションとrequestAnimationFrame
8.4.3 性能の比較
8.4.4 requestAnimationFrameを使う
8.4.5 Velocity.jsの利用
8.5 まとめ
CHAPTER 9 サービスワーカーによるパフォーマンス向上
9.1 サービスワーカーとは
9.2 サービスワーカーの記述
9.2.1 サービスワーカーのインストール
9.2.2 サービスワーカーの登録
9.2.3 ネットワークリクエストの横取りとキャッシュ
9.2.4 パフォーマンス上の利点の測定
9.2.5 ネットワークリクエストの横取り処理の調整
9.3 サービスワーカーの更新
9.3.1 ファイルのバージョン管理
9.3.2 古いキャッシュの掃除
9.4 まとめ
CHAPTER 10 アセット配信のチューニング
10.1 リソースの圧縮
10.1.1 圧縮のガイドライン
10.1.2 Brotli圧縮
10.2 キャッシュの利用
10.2.1 キャッシュの仕組み
10.2.2 最適なキャッシュ戦略の策定
10.2.3 キャッシュに格納したアセットの無効化
10.3 CDNアセットの使用
10.3.1 CDNに置いたアセットの使用
10.3.2 CDNがダウンした場合
10.3.3 CDNアセットの検証
10.4 リソースヒント
10.4.1 preconnect
10.4.2 prefetchとpreload
10.4.3 prerender
10.5 まとめ
CHAPTER 11 HTTP/2の利用
11.1 なぜHTTP/2が必要なのか
11.1.1 HTTP/1の問題点
11.1.2 HTTP/2によるHTTP/1の抱える問題の解決
11.1.3 NodeによるシンプルなHTTP/2サーバーの構築
11.1.4 HTTP/2の長所の確認
11.2 HTTP/2に対応して変わる最適化テクニック
11.2.1 アセットの粒度とキャッシュの有効性
11.2.2 HTTP/2の場合の性能に関するアンチパターン
11.3 サーバープッシュによるアセットの先行送信
11.3.1 サーバープッシュの仕組み
11.3.2 サーバーへの実証
11.3.3 サーバープッシュの性能の測定
11.4 HTTP/1とHTTP/2の両方のための最適化
11.4.1 非対応ブラウザに対するHTTP/2サーバーの対応
11.4.2 ユーザー層の確認
11.4.3 ブラウザの機能に応じたアセットの提供
11.5 まとめ
CHAPTER 12 gulpを使った自動化
12.1 gulp入門
12.1.1 なぜビルドシステムを使うのか
12.1.2 gulpの動作
12.2 基本レイアウト
12.2.1 プロジェクトのフォルダ構成
12.2.2 gulpとプラグインのインストール
12.3 gulpタスクの作成
12.3.1 gulpタスクの構造
12.3.2 gulpfileの作成
12.3.3 ユーティリティタスクの作成
12.4 この他のgulpプラグイン
12.5 まとめ
APPENDIX A ツールのリファレンス
A.1 Webベースのツール
A.2 Node.jsベースのツール
A.2.1 Webサービスおよび関連のミドルウェア
A.2.2 画像の処理および最適化
A.2.3 縮小化およびファイルサイズ削減
A.2.4 フォント変換ツール
A.2.5 gulpおよびプラグイン
A.2.6 PostCSSおよびそのプラグイン
A.3 その他のツール
APPENDIX B よく使われるjQueryの機能と同等のJavaScriptネイティブの機能
B.1 要素の選択
B.2 DOMのレディ状態の確認
B.3 イベントのバインド
B.3.1 イベントの単純なバインド
B.3.2 プログラムからのイベント起動
B.3.3 まだ存在しない要素をターゲットにする
B.3.4 バインドされたイベントの削除
B.4 複数要素のイテレーション
B.5 要素のクラスの操作
B.6 スタイルの取得と変更
B.7 属性の取得と設定
B.8 要素の内容の取得と設定
B.9 要素の置き換え
B.10 要素の表示と非表示
B.11 要素の削除
B.12 さらに先へ