本書は「わかりやすさ」と「内容の充実度」で、
大好評だった入門書の全面改訂版です。
基本文法から、正しいマークアップの作法、
最新のCSSレイアウト、レスポンシブ対応の
画面設計とコーディングまで、しっかり学べます。
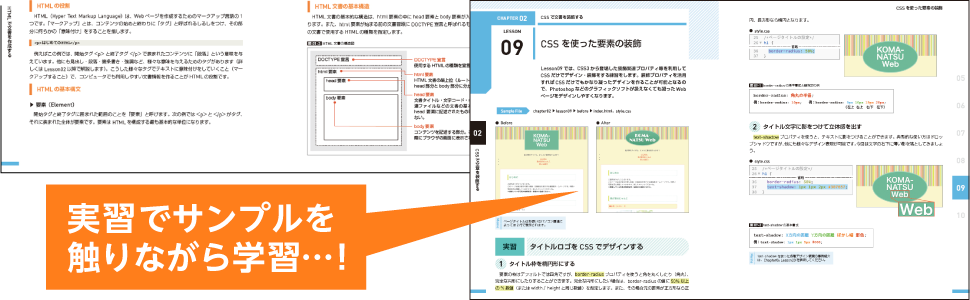
考え方や知識を得るための「講義」パートと、
実際に作りながらスキルを身につける「実習」パートからなる、
合計30のLESSONを順番にステップアップしながら学んでいけます。
実習のためのサンプルソースはWebからダウンロードできます。
さらにステップアップするための特典PDFも提供しています。
まさにWeb制作をこれから始める人に最適の1冊です!
〈本書の特長〉
□レッスン形式なのでマイペースで学習を進められる
□「講義」と「実習」で考え方と作り方をまとめて学べる
□学習用サンプルを使ってすぐに、効率よく学べる




■CHAPTER 01 HTMLで文書を作成する
LESSON 01 HTMLの概要
LESSON 02 HTML文書のマークアップを考える
LESSON 03 ブロックレベルの基本タグの使い方と文法ルール
LESSON 04 テキストレベルの基本タグの使い方と文法ルール
■CHAPTER 02 CSSで文書を装飾する
LESSON 05 CSSの概要
LESSON 06 基本的なプロパティの使い方
LESSON 07 基本的なセレクタの使い方
LESSON 08 背景画像を使った要素の装飾
LESSON 09 CSSを使った要素の装飾
LESSON 10 初歩的な文書のレイアウトとボックスモデル
■CHAPTER 03 表組みとフォーム
LESSON 11 表とフォームを設置する
LESSON 12 表組みと入力フォームのスタイリング
■CHAPTER 04 CSSレイアウトの基本
LESSON 13 floatレイアウト
LESSON 14 positionレイアウト
LESSON 15 flexboxレイアウト
[補講]CSSgridレイアウト
■CHAPTER 05 本格的なHTML5によるマークアップを行うための基礎知識
LESSON 16 セクション関連の新要素
LESSON 17 新しいカテゴリとコンテンツ・モデル
LESSON 18 その他の新要素と属性
■CHAPTER 06 思い通りにデザインするためのCSS3基礎知識
LESSON 19 CSS3セレクタ
LESSON 20 CSS3の装飾表現
LESSON 21 変形・アニメーション
LESSON 22 メディアクエリ
■CHAPTER 07 マルチデバイス対応の基礎知識
LESSON 23 デバイスの特性を理解する
LESSON 24 モバイル対応Webサイト制作の基礎知識
■CHAPTER 08 レスポンシブサイトの設計と下準備
LESSON 25 レスポンシブサイトの画面設計
LESSON 26 スムーズに制作するためのコーディング設計
■CHAPTER 09 レスポンシブサイトのコーディング
LESSON 27 ベースのテンプレートを準備する
LESSON 28 ベースとなるスマートフォン向け画面のコーディング
LESSON 29 メディアクエリを使ったレイアウトの調整
LESSON 30 マルチデバイス対応を意識した各種デザイン実装
[補講]レスポンシブにまつわる各種TIPS