本書は「わかりやすさ」と「内容の充実度」で、
大好評だった入門書の全面改訂版です。
基本文法から、正しいマークアップの作法、
最新のCSSレイアウト、レスポンシブ対応の
画面設計とコーディングまで、しっかり学べます。
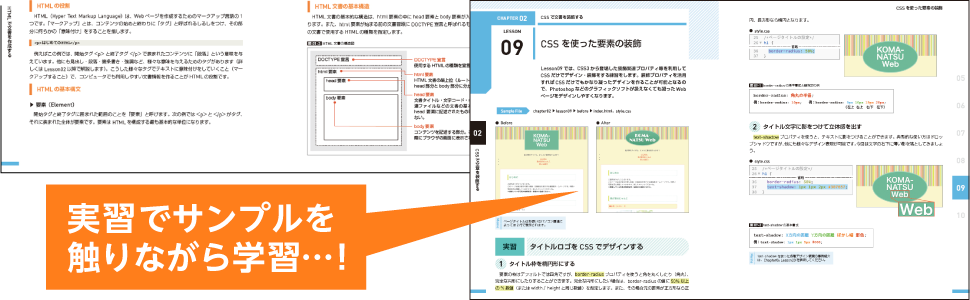
考え方や知識を得るための「講義」パートと、
実際に作りながらスキルを身につける「実習」パートからなる、
合計30のLESSONを順番にステップアップしながら学んでいけます。
実習のためのサンプルソースはWebからダウンロードできます。
さらにステップアップするための特典PDFも提供しています。
まさにWeb制作をこれから始める人に最適の1冊です!
〈本書の特長〉
□レッスン形式なのでマイペースで学習を進められる
□「講義」と「実習」で考え方と作り方をまとめて学べる
□学習用サンプルを使ってすぐに、効率よく学べる




■Chapter01 HTMLで文書を作成する
Lesson01 HTMLの概要
Lesson02 HTML文書のマークアップを考える
Lesson03 ブロックレベルの基本タグの使い方と文法ルール
Lesson04 テキストレベルの基本タグの使い方と文法ルール
■Chapter02 CSSで文章を装飾する
Lesson05 CSSの概要
Lesson06 基本的なプロパティの使い方
Lesson07 基本的なセレクタの使い方
Lesson08 背景画像を使った要素の装飾
Lesson09 CSSを使った要素の装飾
Lesson10 初歩的な文書のレイアウトとボックスモデル
■Chapter03 表組みとフォーム
Lesson11 表とフォームを設置する
Lesson12 表組みと入力フォームのスタイリング
■Chapter04 CSS レイアウトの基本
Lesson13 floatレイアウト
Lesson14 positionレイアウト
Lesson15 flexboxレイアウト
■Chapter05 本格的な HTML5によるマークアップを行うための基礎知識
Lesson16 セクション関連の新要素
Lesson17 新しいカテゴリとコンテンツ・モデル
Lesson18 その他の新要素と属性
■Chapter06 思い通りにデザインするためのCSS3基礎知識
Lesson19 CSS3セレクタ
Lesson20 CSS3の装飾表現
Lesson21 変形・アニメーション
Lesson22 メディアクエリ
■Chapter07 マルチデバイス対応の基礎知識
Lesson23 デバイスの特性を理解する
Lesson24 モバイル対応Web サイト制作の基礎知識
■Chapter08 レスポンシブサイトの設計と下準備
Lesson25 レスポンシブサイトの画面設計
Lesson26 スムーズに制作するためのコーディング設計
■Chapter09 レスポンシブサイトのコーディング
Lesson27 ベースのテンプレートを準備する
Lesson28 ベースとなるスマートフォン向け画面のコーディング
Lesson29 メディアクエリを使ったレイアウトの調整
Lesson30 マルチデバイス対応を意識した各種デザイン実装