HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。
タグやプロパティについて「どうしてそれを選んだのか」と聞かれたとき、あなたは自信を持って答えることができるでしょうか?
レイアウト手法について、いつも手癖で慣れたものを採用していて、本当にこのアプローチが最適なのか、不安を感じることはありませんか?
本書は、入門レベルの知識だけでは切り崩せない、実務ならではのコーディングの悩み・課題を、プロの視点で解説します。仕様書を読むだけでは得られない「現場の経験則」をもとに、状況や目的に応じた、知識の組み合わせ方・選択肢の選び取り方がわかります。
Web制作には無数ともいえるアプローチがあり、ただなんとなく知識を蓄えているだけでは、実務で求められるコーディングの攻略は困難です。本書を読んで「ただ知っているだけの知識」を「現場で活かせるスキルと自信」に変えましょう。
■解説トピック
・sectionとarticle、どのように使い分ける?
・background-imageではなく、imgを使うべき画像とは?
・カラムレイアウトに適しているのは、float・flex・gridのどれ?
・Class名の位置はどのように判断すればいい?
・運用しやすいコードを書くためには何に配慮する? …など
■本書のおすすめポイント
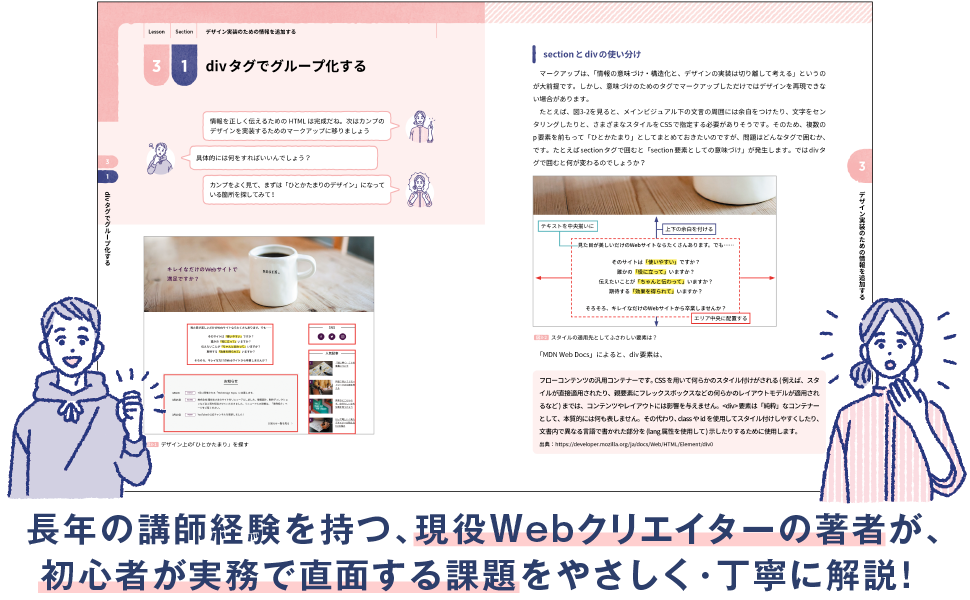
・実際の制作の流れに沿って工程ごとのポイントが理解できる
・キャラクターによるガイドでわかりやすく読み進められる
・「練習サンプル」で手を動かしながら理解できる
■対象読者
・実務で通用するスキルを身につけたいWeb制作会社の新人
・Web制作の仕事に就きたい学生、社会人
・指示される通りのコーディングから脱して、よりよい書き方を知りたい初級者
■目次
Lesson1 デザインカンプを正しく理解する
Lesson2 プレーンなHTMLを作成する
Lesson3 デザイン実装のための情報を追加する
Lesson4 ページのレイアウトを実装する
Lesson5 パーツのデザインを作り込む
Lesson6 レスポンシブに対応する
Lesson7 さらに品質の高いコーディングを目指す



いつも迷いがちなタグやプロパティの判断基準をしっかり解説!制作中のかゆいところに手が届きます。

サンプルコードはダウンロードできるので、手元で実際の表示を確かめながら理解を深められます。

入門書ではなかなか取り上げられない発展的なトピックも解説。Web制作者としておさえておくべき知識がしっかり身につきます。
Lesson1 デザインカンプを正しく理解する
1-1 カンプから画像を書き出す
1-2 HTML/CSSファイルを新規作成する
Lesson2 プレーンなHTMLを作成する
2-1 HTMLについて知っておきたいこと
2-2 マークアップの準備
2-3 見出しをマークアップする
2-4 情報を区分化する
2-5 テキストをマークアップする
2-6 定番パーツをマークアップする
2-7 文法チェックする
Lesson3 デザイン実装のための情報を追加する
3-1 divタグでグループ化する
3-2 class/id名をつける
3-3 CMS に組み込みやすいコードを考える
Lesson4 ページのレイアウトを実装する
4-1 ページ全体をレイアウトする
4-2 実際にレイアウトしてみる
4-3 ナビゲーションのレイアウト
4-4 数値の単位に配慮する
Lesson5 パーツのデザインを作り込む
5-1 定番のパーツをスタイリングする
5-2 テキストのスタイリング
Lesson6 レスポンシブに対応する
6-1 レスポンシブ対応とは
6-2 異なる画像を表示する
6-3 テキストの改行位置を制御する
6-4 サイトナビゲーション
6-5 運用を見すえたカラムの実装
6-6 ブレイクポイント
Lesson7 さらに品質の高いコーディングを目指す
7-1 「よいコード」を考える
7-2 開発者向けツールを活用する
7-3 Sassをはじめる