【本書はFigma日本語版に対応しています】
本書は、Figmaを使ってUIデザインをゼロから学べる本です。
「写真投稿アプリ」を題材に、実際のワークフローに沿ってアプリのデザインを作成します。
UIデザインの基礎知識はもちろん、Figmaならではの効率的なテクニックや
エンジニアとのコミュニケーションを円滑にする方法など、
リアルな現場の情報を織り交ぜながら初学者の方が最初の一歩を踏み出せる構成になっています。
また、プロトタイピング、プラグイン、アニメーションなどにも踏み込んで解説しており、
Figmaを使ったことのある人にも活用いただける一冊です。
[本書の特長]
・Figmaの機能を網羅的に学習し、なおかつ実践方法も学べる
・基本操作に加え、生産性を上げる効率的なテクニックが身につく
・エンジニアが実装しやすいようなデザインを作成できる
[こんな方にオススメ]
・Figmaをはじめて使う方
・UIデザイナーを目指す方
・エンジニアとの連携を改善したいデザイナー
・開発ツールとしてのFigmaを学びたいエンジニア
・現場のワークフローを把握したいマネージャー
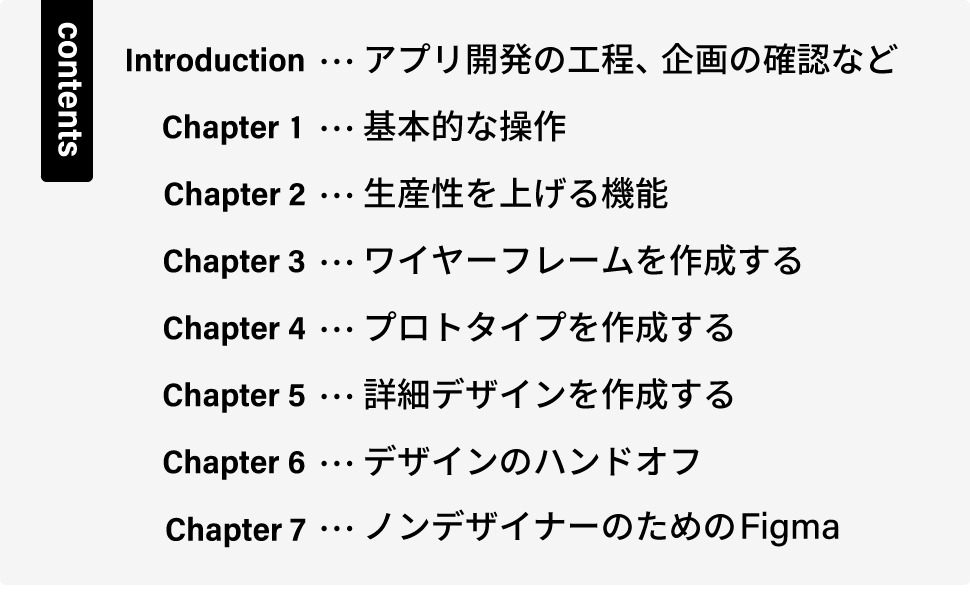
[目次]
・Introduction アプリ開発の工程、企画の確認など
・Chapter 1 基本的な操作
・Chapter 2 生産性を上げる機能
・Chapter 3 ワイヤーフレームを作成する
・Chapter 4 プロトタイプを作成する
・Chapter 5 詳細デザインを作成する
・Chapter 6 デザインのハンドオフ
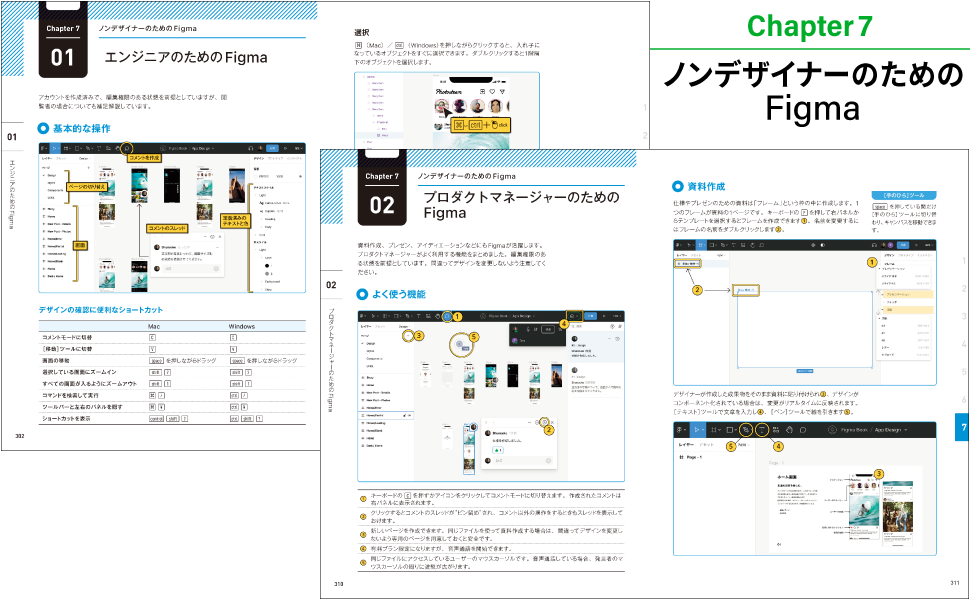
・Chapter 7 ノンデザイナーのためのFigma



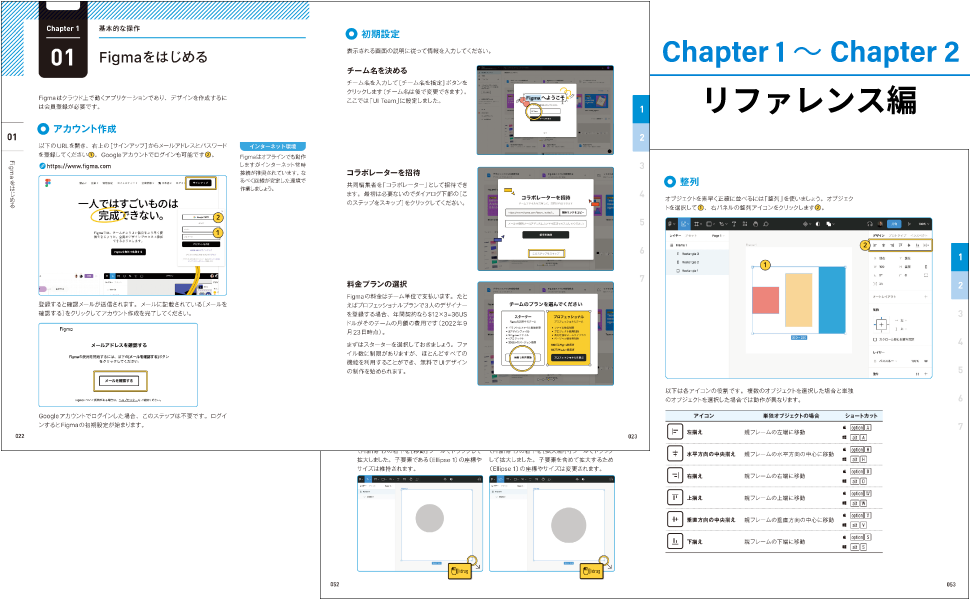
リファレンス編では、Figmaの機能を網羅的に解説します。

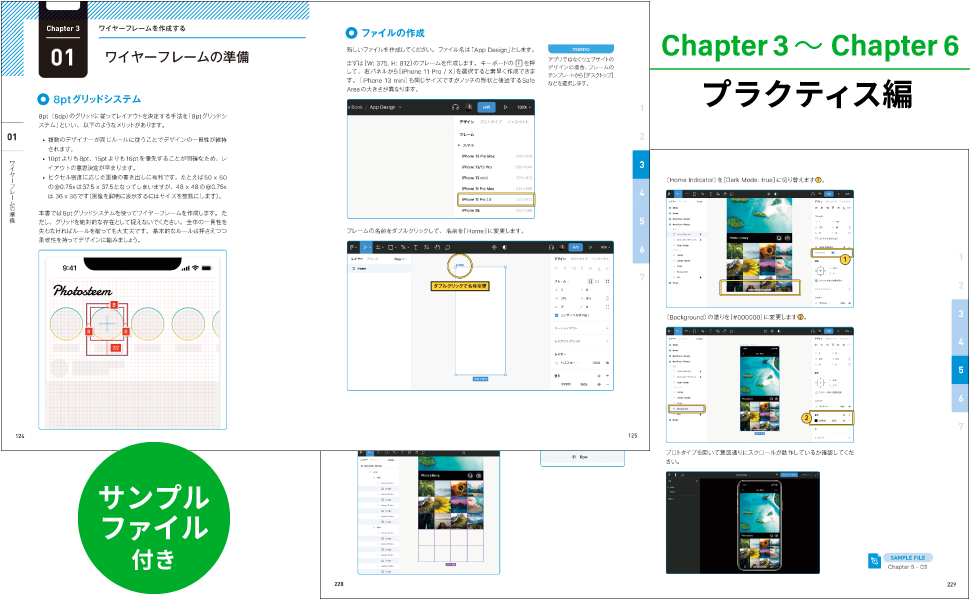
プラクティス編では写真投稿アプリを題材にして、ワイヤーフレーム、プロトタイプ、詳細デザインを作成します。Chapter 6ではエンジニアにデザインを渡す「ハンドオフ」を解説します。

最終章では、エンジニアとプロダクトマネージャー(PdM)向けにデザインファイルの扱い方をまとめています。
・Introduction アプリ開発の工程、企画の確認など
・Chapter 1 基本的な操作
・Chapter 2 生産性を上げる機能
・Chapter 3 ワイヤーフレームを作成する
・Chapter 4 プロトタイプを作成する
・Chapter 5 詳細デザインを作成する
・Chapter 6 デザインのハンドオフ
・Chapter 7 ノンデザイナーのためのFigma